Entity Framwork ilə ASP.NET

Entity Framwork ilə ASP.NET
Salam, xoş gördük hər birinizi. Bu məqaləmdə EF-in ASP.NET ilə istifadə olunmasını real proyekt üzərində sizlərə göstərməyə çalışacam. Bu məqaləmdə çox xırdalıqlara deyinməyəcəm. Əgər EF ilə bağlı çətinliyiniz varsa əvvəlki məqalələrimizdən yararlana bilərsiniz.
Tələb olunan məhsullar:
Visual Studio 2010/2012/2013
MS SQL Express və ya Server 2008/2012
İmtahan proqramı
İmtahan nəticələrinin qeydiyyatınının aparılması üçün proqram təminatı hazırlamaq.
1. Dərslərin qeydiyyatının aparılması
2. Şagirdlərin qeydiyyatının aparılması
3. İmtahan nəticələrinin qeydiyyatının aparılması
Proqram təminatının hazırlamağa başlamazdan əvvəl biz hansı məlumatları saxlamalı və hansı cədvəldə saxlmalı lazım olduğunu təyin etməliyik.
Dərslərin qeydiyyatı üçün aparılması üçün cədvəl:
CREATE TABLE [dbo].[tblDersler]( [DersKodu] [char](3) NOT NULL, [DersAdi] [nvarchar](30) NOT NULL, [Sinifi] [numeric](2, 0) NOT NULL, [MuellimAd] [nvarchar](20) NOT NULL, [MuellimSoyad] [nvarchar](20) NOT NULL, CONSTRAINT [PK_tblDersler] PRIMARY KEY CLUSTERED([DersKodu] ASC) |
Şagirdlərin qeydiyyatının aparılması üçün cədvəl:
CREATE TABLE [dbo].[tblShagirdler]( [ShagirdKodu] [numeric](5, 0) NOT NULL, [Adi] [nvarchar](30) NOT NULL, [Soyadi] [nvarchar](30) NOT NULL, [Sinifi] [numeric](2, 0) NOT NULL, CONSTRAINT [PK_tblShagirdler] PRIMARY KEY CLUSTERED( [ShagirdKodu] ASC) |
İmtahan nəticələrinin saxlanılması üçün cədvəl:
CREATE TABLE [dbo].[tblImtahan]([ID] [int] IDENTITY(1,1) NOT NULL,[DersKodu] [char](3) NOT NULL,[ShagirdKodu] [numeric](5, 0) NOT NULL,[Tarix] [date] NOT NULL,[Qiymet] [numeric](1, 0) NOT NULL,CONSTRAINT [PK_tblImtahan] PRIMARY KEY CLUSTERED([ID] ASC) |
Cədvəllərimi yaratdıqdan sonra xarici açar (FOREIGN KEY) vasitəsi ilə cədvəllərimiz arasında əlaqə quraq.
ALTER TABLE [dbo].[tblImtahan] WITH CHECK ADD CONSTRAINT [FK_tblImtahan_tblDersler] FOREIGN KEY([DersKodu])REFERENCES [dbo].[tblDersler] ([DersKodu])GOALTER TABLE [dbo].[tblImtahan] CHECK CONSTRAINT [FK_tblImtahan_tblDersler]GOALTER TABLE [dbo].[tblImtahan] WITH CHECK ADD CONSTRAINT [FK_tblImtahan_tblShagirdler] FOREIGN KEY([ShagirdKodu])REFERENCES [dbo].[tblShagirdler] ([ShagirdKodu])GOALTER TABLE [dbo].[tblImtahan] CHECK CONSTRAINT [FK_tblImtahan_tblShagirdler]GO |
Yuxarıda göstərilən sorğu vasitəsi ilə tblDersler tblShagirdler cədvəlini tblImtahan əlaqələndirdik. Bu bizə imkan verəcək ki Dərslərdə və Şagirdlərdə olmayan kodları İmtahan cədvəlinə əlavə etmək olmasın.
Yuxarıda göstərilən əməliyyatları etdikdən sonra SQL ilə işimizi bitir. Siz istəsəniz bunu Model üzərində qura bilərsiniz.
İndi isə proyektimizi hazırlayaq.
File->New->Project
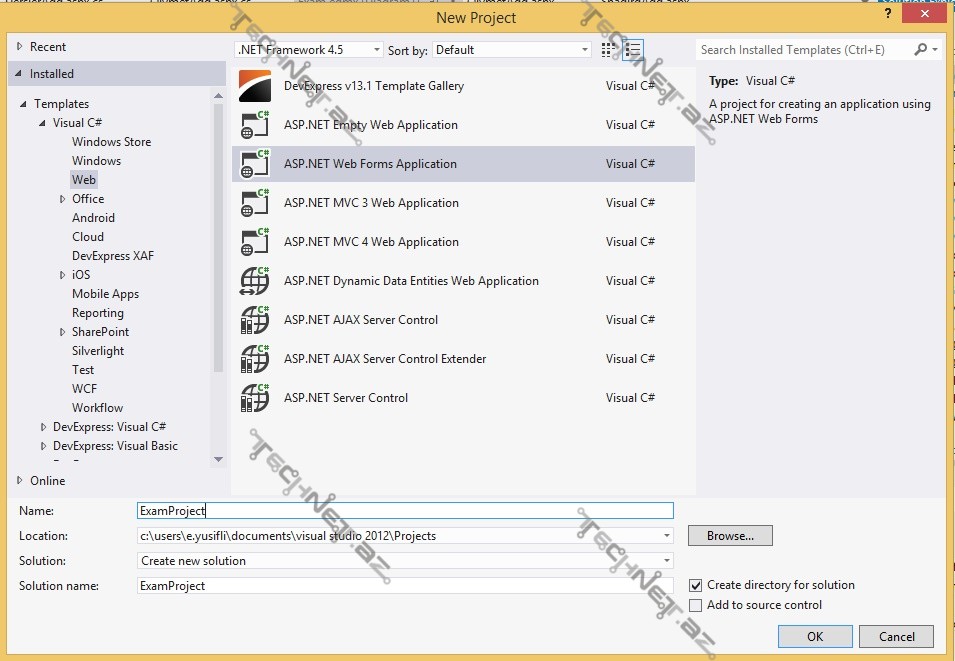
Sol paneldən Visual C#->Web və sağ paneldən ASP.NET Empty Web Application seçin. Proyektə bir ad verib (Məs: ExamProject) Ok düyməsini sıxırıq.(Şəkil.1)

Şəkil.1
Proyektimizi yaratdıqdan sonra bir MasterPage əlavə etməliyik. Proyektləri hazırlayan zaman bəzi bölmələr var ki onlar bütün səhifələrdə dəyişməz olur, biz əgər hər səhifədə bunları yazsaq gələcəkdə özümüz üçün çoxlu problemlər yaratmış olacaq. Bir dəyişiklik etmək lazım oldquda bütün səhifələrdə dəyişməli olacaqsınız. Bunun üçündə biz əsas bölmələri hansı ki, həmin bölmələr bütün səhiflərdə eyni olacaq onları Master Page ilə etməliyik. Mən Master paged-də Menyu yaradacam və bütün bölmələrdə bundan istifadə edəcəm.
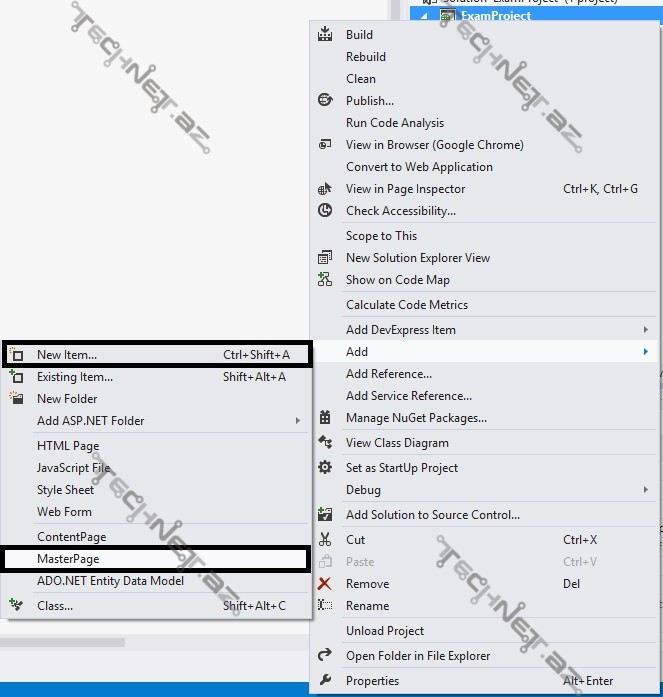
Proyektimzə Master Page əlavə edək. Proyekt üzərində sağ düyməni sıxaraq Add->New Item və ya Add->Master Page seçirik və Adını qeyd edib Ok düyməsni sıxırıq.(Şəkil.2)

Şəkil.2
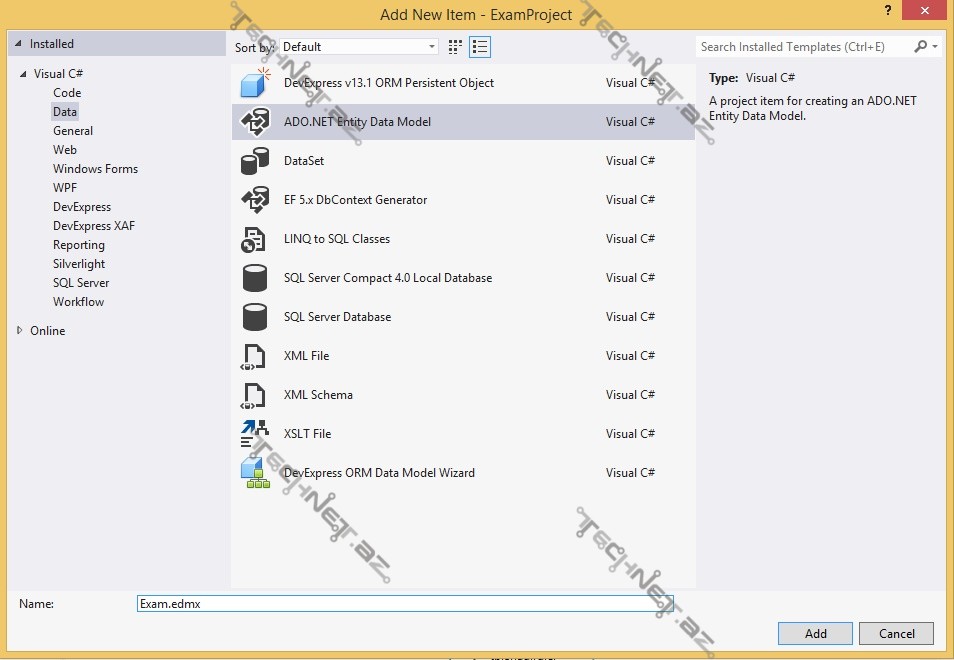
Proyektimizə ADO.NET Entity Data Model əlavə edək. Proyekt üzərində sağ düyməni sıxaraq Add->New Item açılan pəncərədə sol paneldən Data və sağ paneldən ADO.NET Entity Data Model seçərək ad verib Add düyməsini sıxırıq. (Şəkil.3)

Şəkil. 3
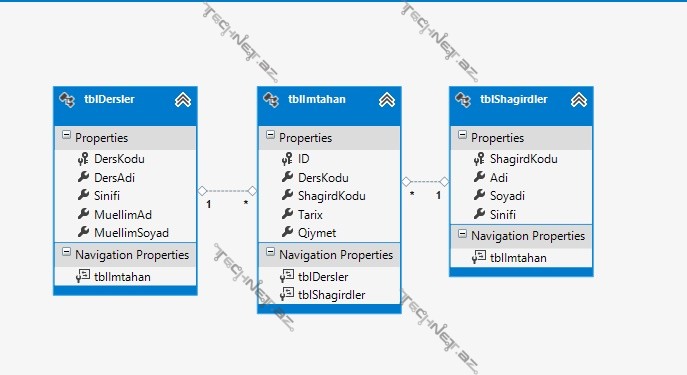
Yuxarıdakı əməliyyatları yerinə yetirdikdən sonra əvvəlki məqalələrdə göstərilən qaydada, Dizayner üzərində sağ düyməni sıxaraq Generate Model from Database seçərək SQL Server ilə əlaqə qurub yuxarıda yaratdığımız cədvəlləri modelə əlavə edirik.(Şəkil.4)

Şəkil. 4
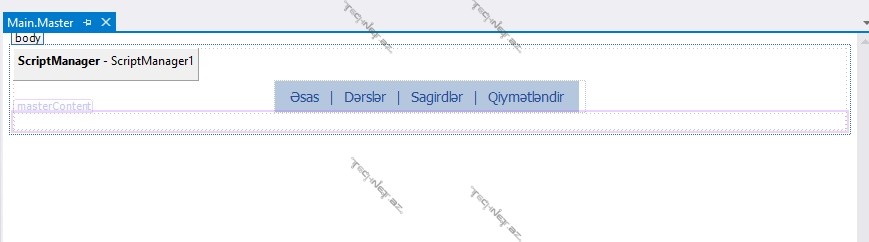
Master Page aşağıdakı formada dizayn edirik. (Kodları məqalənin sonunda yerləşdirəcəm)(Şəkil. 5)

Şəkil. 5
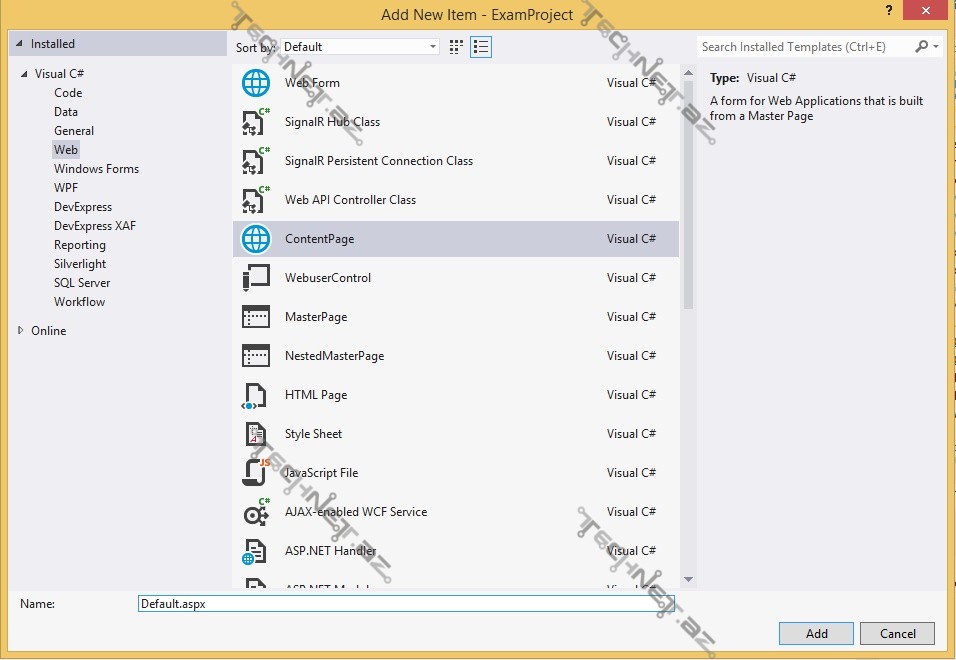
İndi isə proyektimizə bir WebForm əlavə edək. Proyekt üzərində sağ düyməni sıxaraq Add->New Item (və ya Add->Content Page) daxil olaraq Web-> Content Page seçirik ad verib Add düyməsini sıxırıq. (Şəkil.6)

Şəkil. 6
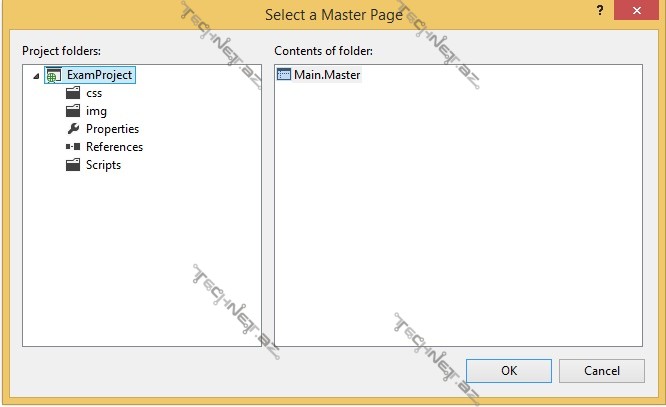
Add düyməsin sıxdıqdan sonra bizdən hansı Master Page istifadə olunacağını soruşur. Biz buradan əvvəlcə hazırladığımız Master seçirik və Ok düyməsini sıxırıq..(Şəkil.7)

Şəkil. 7
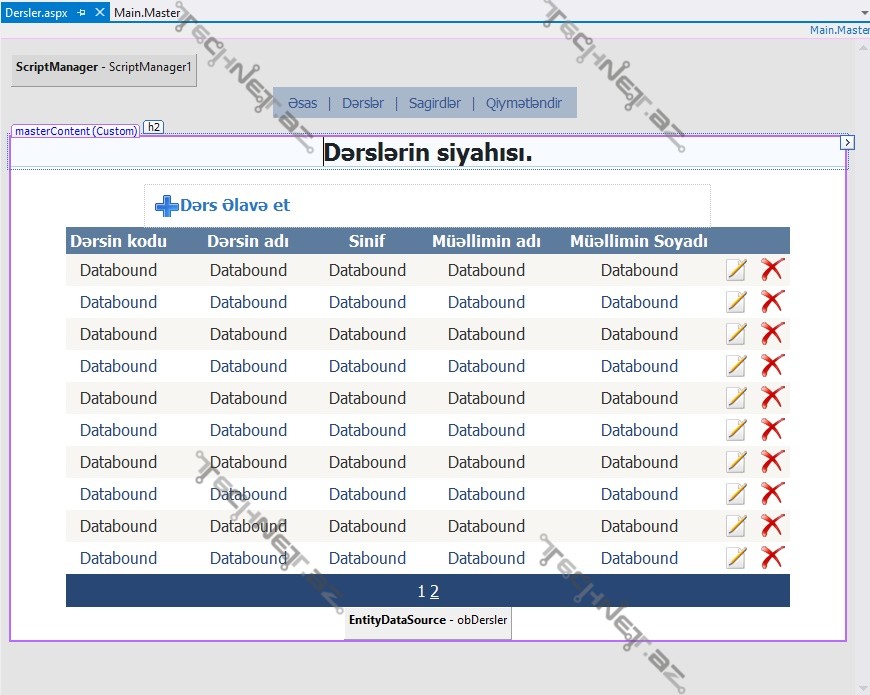
Dərslər bölməsini hazırlamaq üçün yuxarıdakı qaydanı tətbiq edərək yeni bir səhifə Dersler.aspx əlavə edirik. Dərsləri.aspx faylında bir GridView əlavə edərək həmin GridView Modeldə olan tblDersler cədvəlinə qoşuruq.(Şəkil. 8)

Şəkil. 8
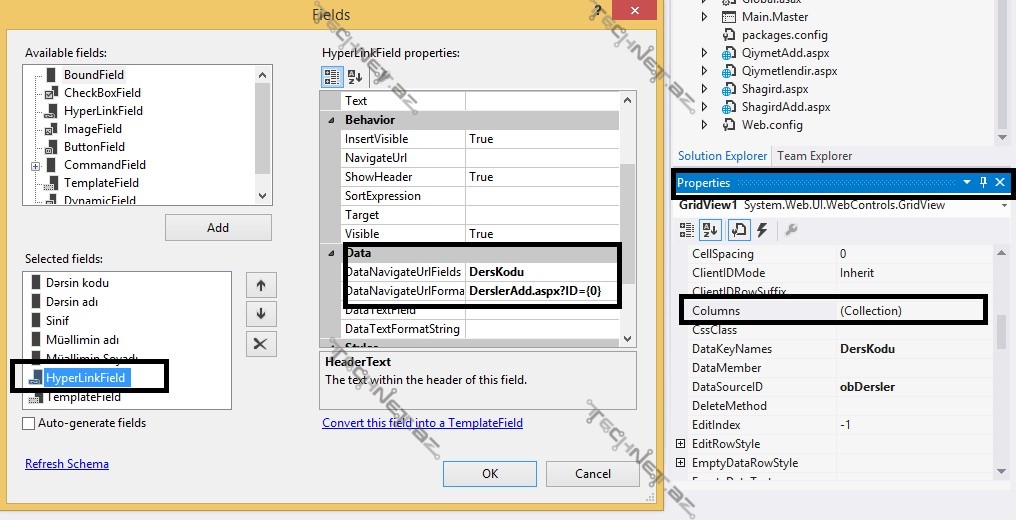
GridView ilə Modeldə olan cədvəli necə əlaqələndirim?
GridView1 seçərək Properties pəncərəsindən DataSoruceID açıb New Data Soruce seçirik. Qarşımıza Data Source Configuration Wizard pəncərə gələcək oradan Entity seçirik və ID bölməsinə bir ad yazaraq (obDersler) Ok düyməsin sıxırıq. İndi Configure ObjectContext pəncərsində Named Connection seçirik Next düyməsin sıxırıq. Növbəti addımda EntitySetName tblDersler seçirik və Query Result panelində Select All işarələyirik və Finish düyməsini sıxırıq. Properties panelindən Columns daxil olar sütünların adlarını dəyişə bilərsiniz. Nəticə olaraq yuxardakı formanı almış olacaqsınız.
Bu bölmənin hazırlanması hər üç cədvəl üçün eyni fromada olacaq. Shagird.aspx və Qiymetlendir.aspx faylları yaradaraq tblShagird və tblİmtahan cədvəllərini GridView qoşa bilərsiniz.
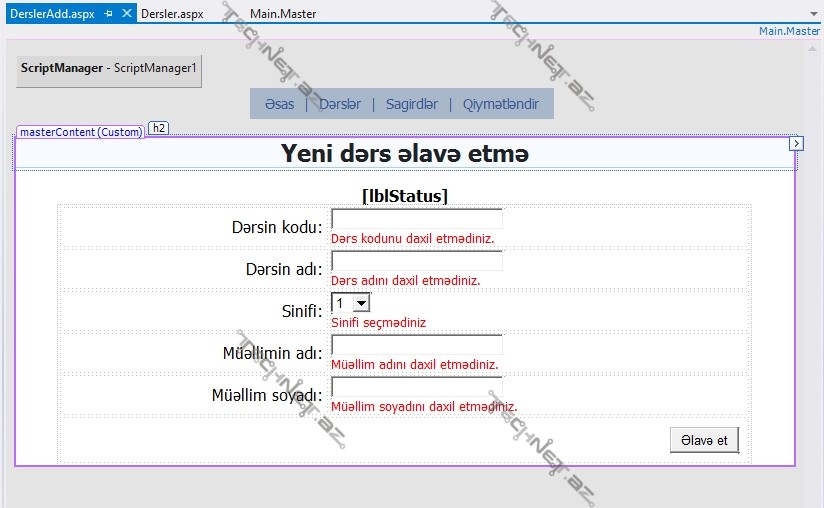
Növbəti addımda məlumatların bazaya əlavə olunmasına baxaq. Yeni bir DerslerAdd.aspx adında bir Content Page hazırlayaq və aşağıdakı formada dizayn edək.(Şəkil. 9)

Şəkil. 9
Yuxarıda gördüyünüz formanı yaratmaq üçün Label, TextBox, Button, DropDownList və RequiredFieldValidator istifadə olunub.
Bu formada eyni zamanda Əlavə etmə və Yeniləmə işləri aparılacaq. Biz hər hansı bir məlumatı yeniləmək üçün GirdView-da bur səhifəyə bir parametr göndərməliyik. (Şəkil. 10)

Şəkil. 10
İndi isə Əlavə et düyməsinə sıxılan zaman hansı əməliyyatları aparmalıyıq onları yazaq.
using System;using System.Data.Entity.Infrastructure;using System.Data.SqlClient;using System.Linq;using System.Web.UI; namespace ExamProject{ public partial class DerslerAdd : System.Web.UI.Page { //Null dəyərində bir sətr yaradırıq. private static tblDersler rowDersler = null; //Null dəyərində model yaradırıq. private static ExamCont Contex = null; //İlk başlanğıcda yeniləməni false edirik. private static bool isUpdate = false; protected void Page_Load(object sender, EventArgs e) { // Səhifəmiz ilk açılan zaman işlətmək istədiyimiz kodları icarası üçün istifadə edilir. // Səhifə post olunubsa bu bölməyə daxil olunmayacaq. if (!IsPostBack) { //Yeni model yaradırıq Contex = new ExamCont(); //Dersler cedveliden bir boş sətr yaradırıq. rowDersler = new tblDersler(); //Burada Əlavə etmə və ya Yeniləmə olduğunu yoxlayırıq. if (Request.QueryString["ID"] != null) { //İD dəyərində hər hansı məlumat gəldiyi zaman buraya daxil olunur //Yeniləməni aktivləşdiririk isUpdate = true; //Məlumatları yeniləməyə uyğun olaraq dəyişirik lblTitle.Text = "Dərs məlumatlarının yenilənməsi"; btnSubmit.Text = "Yenilə"; //Dərslərin yüklənməsi metodunu cağırırıq LoadDersler(); } else isUpdate = false;//ID əgər boş olarsa onda Yeniləməni deaktiv edirik. } } protected void LoadDersler() { try { //İD dəyərini alırıq. var editValue = Request.QueryString["ID"]; //İD uyğun olan məlumatları uyğun bölmələrə əlavə edirik rowDersler = Contex.tblDersler.Where(s => s.DersKodu == editValue).FirstOrDefault(); DersKodu.Text = rowDersler.DersKodu.ToString(); DersKodu.ReadOnly = true; DersAdi.Text = rowDersler.DersAdi; DersSinif.SelectedValue = rowDersler.Sinifi.ToString(); DersMuellimAdi.Text = rowDersler.MuellimAd; DersMuellimSoyadi.Text = rowDersler.MuellimSoyad; } catch { //Əgər har hansı səhv olarsa Dərslər səhifəsinə yönləndirmə edirik. Response.Redirect("~/Dersler.aspx"); } } protected void btnSubmit_Click(object sender, EventArgs e) { //Səhifədə olan bütün Validate metodları bunun vasitəsi ilə yoxlayırıq əgər Validate //olunmayıbsa əməliyyatı dayandırırıq. if (!Page.IsValid) return; try { //Post metodu ilə göndərilən məlumatları obyektimizə əlavə edirik. rowDersler.DersAdi = DersAdi.Text; rowDersler.Sinifi = Decimal.Parse(DersSinif.SelectedValue); rowDersler.MuellimAd = DersMuellimAdi.Text; rowDersler.MuellimSoyad = DersMuellimSoyadi.Text; if (!isUpdate) { //Əgər əlavə etmə əməliyyatı gedirsə bu hissə işləyəcək rowDersler.DersKodu = DersKodu.Text; //Dərslər cədvəlinə yeni sətrimizi əlavə edirik Contex.tblDersler.Add(rowDersler); //Məlumatları yadda saxlayırıq. Contex.SaveChanges(); //Əlavə olunma ilə bağlı məlumat yazırıq. lblStatus.Text = "Yeni dərs bazaya əlavə olundu."; lblStatus.CssClass = "success"; lblStatus.Visible = true; } else { //Əgər yeniləmə əməliyyatı gedirsə bu bölmə işləyəcək. //Məlumatları yadda saxlayırıq. Contex.SaveChanges(); //Yenilənmə ilə bağlı məlumat yazırıq. lblStatus.Text = "Dərs haqqında məlumat yeniləndi."; lblStatus.CssClass = "success"; lblStatus.Visible = true; } } catch(DbUpdateException ex) { //Məlumatların bazaya əlavə olunma zamanı baş verən səhvləri burada ekrana yazırıq. var exception = ex.InnerException.InnerException as SqlException; if (exception.Number == 2627) { lblStatus.Text = "Daxil etdiyiniz şagird kodu artıq istifadə olunur. Başqa kod daxil edin!"; lblStatus.CssClass = "error"; lblStatus.Visible = true; } } catch (Exception ex) { lblStatus.Text = "Əlavə etmə zamanı səhv oldu<br> <span style='font-size:8px;'>" + ex.Message + "</span>"; lblStatus.CssClass = "error"; lblStatus.Visible = true; } } }} |
Bu əməliyyat hər bir əlavə etmə oxşar formada olduğu üçün qalan bölmələri burada yazmayacam. Yuxarıdakı kodları analiz edərək, digər əlavə etmə bölmələrini hazırlaya bilərsiniz.
Proyekt : ExamProject
Bununlada məqaləmizin sonuna gəldik, hər hansı sualınız olsa şərh bölməsində yaza bilərsiniz.
Hörmətlə,
Elvin Yusifli




Şərhlər ( 3 )
Faydalı paylaşımlarınız üçün çox sağ olun, Elvin bəy.
Təşəkkürlər Elvin bəy dəyərli və yararlı məlumatlar üçün
Geniş izah üçün təşəkkürlər.